Estamos hartos de escuchar que “una imagen vale más que mil palabras”. Pero es, en mi opinión, el refrán más cierto que he oído nunca. En este post, voy a intentar demostrarte el valor tan grande de este formato, y a darte todas las pautas y herramientas necesarias para que puedas utilizarlas de la forma más óptima posible para tu web.
La importancia de las imágenes en una web
El elemento visual es, sin duda, el mejor acompañante para cualquier contenido. ¿Has oído hablar de las funciones de las imágenes? Viene a ser la sensación que causa esa imagen en el observador, o lo que el fotógrafo intenta transmitir al capturarla. De esta forma las imágenes pueden ser:

Obviamente, en una misma imagen pueden aparecer varias funciones a la vez. Por ejemplo, ¿con qué opciones jugaríamos en el ámbito publicitario? Pues, seguramente, con imágenes persuasivas y que contengan llamadas de atención.
Es posible que penséis que esto está de más que os lo cuente, y os parecerá una información lógica, pero es que la gran mayoría de las veces ni nos paramos a pensar en la intención que se puede estar queriendo transmitir con una imagen, porque estamos tan acostumbrados a convivir con ellas que les restamos importancia. O nos dejamos convencer, atrapar, emocionar… con total sumisión.
Y estoy segura de que si empezamos por ser conscientes del valor que podemos aportar con una imagen, partiremos de una base mucho más sólida a la hora de crearlas.
Cómo se quedarían los precursores de la fotografía si vieran en lo que se ha convertido… Posiblemente, ellos conocerían sus funciones, pero ni se imaginaban la envergadura de desarrollo que conseguiría. Y eso, de forma obvia, lo ha permitido el gran desarrollo tecnológico de este siglo.
Pero, lo cierto es que sacar una foto, o incluso buscar alguna imagen determinada en un banco de imágenes, solo es una pequeña parte del proceso. Ya que, a posteriori, le tendrás que dar un tratamiento determinado según para qué quieras utilizarla. En este caso sabes que vamos a centrarnos en las imágenes para la web (¡que sí Noelia, no seas repetitiva, dale caña!).
Beneficios de optimizar las imágenes
Las imágenes en una web son estéticas, reflejan tu marca personal, acompañan y dinamizan el contenido, consiguen mantener la atención de los usuarios… Pero si, además, las optimizas:
Mejoras la velocidad de carga. Con imágenes pesadas la web tarda más en cargar, y si tu web es lenta es muy probable que tu tasa de rebote sea alta. Además, este es uno de los factores más importantes para Google a la hora de posicionar. Y lo mismo pasaría al cargar en un móvil.
Ayudas al posicionamiento SEO. De dos formas:
Por un lado, Google cuenta con un tiempo limitado para rastrear tu web, y cuanto menos pese más páginas rastreará y más posibilidades tendrás de posicionarte mejor.
Así mismo, cuando subes una imagen has de tener en cuenta su título y su texto alternativo, donde deberías añadir tus queridas keywords.
Mejoras la tasa de conversión. Si consigues tener una web atrayente, cuya estructura combine de forma adecuada el texto con las imágenes, llame la atención y, lo más importante, la mantenga; tendrás más posibilidades de que esos usuarios quieran repetir la experiencia.
Qué significa optimizar las imágenes
Se trata del proceso de definición de los parámetros más adecuados para una imágen con el fin de conseguir el mejor manejo de ellas en internet y facilitar, entre otras cosas, la velocidad de carga de la web. Y ¿cuáles son los parámetros que hay que tener en cuenta a la hora de optimizar las imágenes?
Reducción del tamaño de la imagen
Elección del Formato más adecuado
Compresión de la imagen
En definitiva, el objetivo será buscar el equilibro entre el menor tamaño de archivo sin que pierda calidad, y seleccionando el formato más adecuado. Pero, veamos esto con más detalle.
Tamaño de las imágenes para la web

Las imágenes digitales están compuestas por unas unidades elementales llamadas píxeles, que se reparten en filas y columnas. Cuantos más pixeles contenga, más detalles tendrá la imágen. Esto se suele representar con dos cifras como, por ejemplo: 1920 x 1080. Es decir, la imagen cuenta con 1.920 filas y 1.080 columnas (o ancho y largo de toda la vida). Y esto da un total de 2.073.600 píxeles, o 2.07 megapíxeles.
No debemos confundir el tamaño de la imágen, que es lo que he explicado en el párrafo anterior, con el tamaño de archivo. Este tamaño es a lo que nos referimos habitualmente como el peso de la imagen, que se expresa en Bytes y sus respectivos múltiplos (Kilobyte, Megabyte, Terabyte) y que contiene toda la información de la misma.
¡Ojo!: píxeles y bytes no son lo mismo, por tanto el tamaño de la imagen y del archivo no tienen por qué coincidir.
Y por otro lado está la resolución, que es el grado de detalle de una imagen. Más técnicamente dicho se refiere a los pixeles por pulgada (ppp) de la imágen. Cuantos más píxeles contenga una imagen por pulgada, mayor calidad tendrá. Obviamente, aquí intervienen dos elementos muy importantes: por un lado, el dispositivo con que la imagen ha sido capturada y, por otro, el monitor a través del que se vea la imagen.
Aunque esto ya es más por curiosidad… retomando el ejemplo de antes de la imagen de 1.920 píxeles de ancho x 1.080 de largo: si decidimos que ésta contiene 100 ppp significa que:
Ancho: 1.920 pixeles / 100ppp = 19,2 pulgadas
Alto: 1.080 pixeles / 100ppp = 10,8 pulgadas
Ahora bien, una pulgada son 2,54 centímetros, por tanto:
Ancho: 19,2 x 2,54 = 48,7
Alto: 10,8 x 2,54 = 27,4
Por tanto, tendremos una imagen de 48,7 x 27,4 cm.
¿Cómo podríamos relacionar estos parámetros de la imagen?
Por ejemplo, si cambiamos la resolución de la imágen, también cambiará el tamaño del archivo, porque a menos píxeles menos información, y eso supone menor calidad.
Hemos dicho que el monitor desde donde se observa la imagen influye en la calidad en que vemos la misma. Es decir, aunque la imagen tenga una gran resolución, si el monitor está configurado con una resolución más baja, no se apreciará toda su calidad, y viceversa. Y pasa de forma parecida en una web: tendremos que reescalar las imágenes al tamaño en que ésta lo vaya a mostrar, con el fin que veníamos persiguiendo: facilitar la velocidad de carga de nuestra web.
*Notita: para una pantalla será suficiente con exportar la imagen a 72ppp.
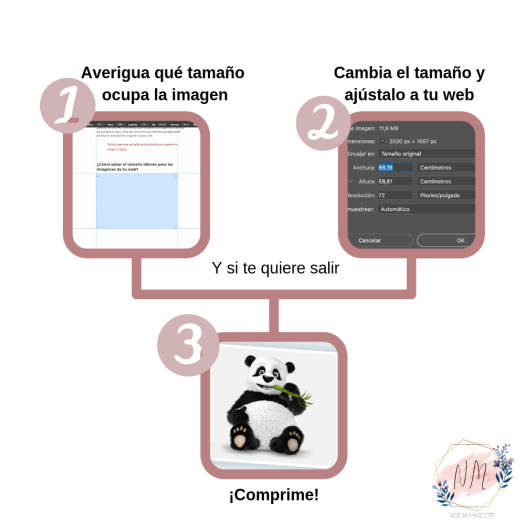
¿Cómo saber el tamaño idóneo para las imágenes de tu web?

Mide el espacio de la web donde se va a mostrar tu imagen. Hay una extensión de Google Chrome muy conocida con la que puedes hacer esta tarea. Se llama Page Ruler.
Cambia el tamaño de la imagen. Lo puedes hacer, por ejemplo, con Photoshop; sino no te compliques y busca alguna herramienta online como, por ejemplo, IloveIMG .
Ten en cuenta, que si has medido la imágen desde un portátil o un monitor pequeño, el cálculo será inferior. Por tanto, aquellos que tengan pantallas más grandes podrían percibir cierta pérdida de calidad. Para ello, podríamos hacer la imagen un poco más grande y mejorar la experiencia de esos usuarios. Pero tú sopesa todas las opciones tranquilamente. Realmente, buscamos el equilibrio no la máxima perfección.
Formatos de imagen
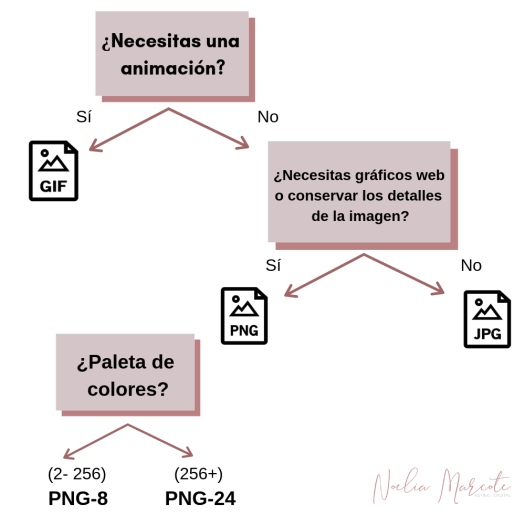
Cuando hablamos del formato nos referimos a la extensión del archivo. Cierto es que hay un montón de formatos, pero podríamos decir que los más utilizados son estos tres (que además son reconocidos por todos los navegadores):
 JPEG / JPG. Es como el formato universal para las imágenes, y el que suele ser más apropiado para su compresión. Se trata de un formato con pérdidas, lo que significa que cuanto más comprimes la imagen más se verá afectada su calidad, y habrá más probabilidades de que se pixele. Así mismo, es capáz de guardar información de color, CMYK y RGB, y también escala de grises. Son muy utilizadas porque no pesan demasiado, aunque siempre es aconsejable bajarle el peso antes de subirla a la web, con herramientas que luego te comentaré.
JPEG / JPG. Es como el formato universal para las imágenes, y el que suele ser más apropiado para su compresión. Se trata de un formato con pérdidas, lo que significa que cuanto más comprimes la imagen más se verá afectada su calidad, y habrá más probabilidades de que se pixele. Así mismo, es capáz de guardar información de color, CMYK y RGB, y también escala de grises. Son muy utilizadas porque no pesan demasiado, aunque siempre es aconsejable bajarle el peso antes de subirla a la web, con herramientas que luego te comentaré.
 PNG. Ideal para gráficos web como iconos o logos. Su característica principal reside en que el fondo de estas imágenes es transparente y, a diferencia del .jpeg y .jpg, es que se trata de un formato de compresión sin pérdidas de información. Además, tiene dos variantes en función de la información de color que puede almacenar:
PNG. Ideal para gráficos web como iconos o logos. Su característica principal reside en que el fondo de estas imágenes es transparente y, a diferencia del .jpeg y .jpg, es que se trata de un formato de compresión sin pérdidas de información. Además, tiene dos variantes en función de la información de color que puede almacenar:
PNG 8. Puede almacenar hasta 256 colores. Viene muy bien para imágenes planas con colores básicos. Dada la baja cantidad de almacenamiento de colores, las imágenes con este formato serán de tamaño reducido. Por ello, viene muy bien para iconos web, pues son necesarios pero no necesitan mucha parafernalia y, por tanto, facilitarán la velocidad de carga.
PNG 24. Puede almacenar hasta 16 millones de colores. Esto quiere decir que la calidad de las imágenes será mucho mejor y por tanto sería bueno destinarlo a fotografías que requieran más detalle. Es obvio que será un formato más pesado.
 GIF. El formato de moda, que se caracteriza por mostrar una animación a través de la consecución de varias imágenes o mediante un extracto de un vídeo, de tal manera que serán más pesados. Al igual que el PNG8 puede almacenar hasta 256 colores. Por tanto, si utilizamos imágenes con más almacenamiento de color, el formato gif reducirá ese número y menguará también su calidad y tamaño.
GIF. El formato de moda, que se caracteriza por mostrar una animación a través de la consecución de varias imágenes o mediante un extracto de un vídeo, de tal manera que serán más pesados. Al igual que el PNG8 puede almacenar hasta 256 colores. Por tanto, si utilizamos imágenes con más almacenamiento de color, el formato gif reducirá ese número y menguará también su calidad y tamaño.

En resumen: Si buscas un formato genérico que te valga para todo, tanto para imágenes como para gráficos web, lo más aconsejable sería el PNG. Y podrías alternar con sus variantes en función de las necesidades. Por otro lado, si lo que necesitas es un formato para fotografías, que sea fácilmente escalable y que no exija una gran calidad, quédate con e JPG/JPEG. Y si lo que quieres son animaciones, vete a por el GIF.
Y estos serían los más aconsejables para tu web, no obstante en ocasiones te podrás encontrar con otros formatos que merecen especial atención:
 PSD. Es la extensión que crea Photoshop para sus proyectos: imágenes con capas y ajustes predeterminados. Una vez terminada la edición podemos exportar la imagen a otros formatos.
PSD. Es la extensión que crea Photoshop para sus proyectos: imágenes con capas y ajustes predeterminados. Una vez terminada la edición podemos exportar la imagen a otros formatos.
 EPS. Es un formato compuesto por una descripción PostScript (que es texto) y una imagen en mapa de bits para poder previsualizarla en una en pantalla, o también puede contener gráficos vectoriales. Puede ser soportado por programas como Illustrator o Photoshop, transfiriéndose de un programa a otro el contenido y ajustándose a los requerimientos de cada aplicación.
EPS. Es un formato compuesto por una descripción PostScript (que es texto) y una imagen en mapa de bits para poder previsualizarla en una en pantalla, o también puede contener gráficos vectoriales. Puede ser soportado por programas como Illustrator o Photoshop, transfiriéndose de un programa a otro el contenido y ajustándose a los requerimientos de cada aplicación.
 AI. Es el formato propio de Adobe Illustrator. Por tanto, es un formato vectorial, y solo se puede abrir con este programa. Una vez editado, tendrás que exportarlo en otro formato para su visualización.
AI. Es el formato propio de Adobe Illustrator. Por tanto, es un formato vectorial, y solo se puede abrir con este programa. Una vez editado, tendrás que exportarlo en otro formato para su visualización.
 SVG. También es un formato vectorial, que puede abrirse con AI y que se puede redimensionar sin perder calidad. Además, soporta el diseño responsive, adaptando su tamaño dependiendo del tipo de dispositivo. El problema es que se basa en código XML y se necesita cierto conocimiento de código para su buen manejo.
SVG. También es un formato vectorial, que puede abrirse con AI y que se puede redimensionar sin perder calidad. Además, soporta el diseño responsive, adaptando su tamaño dependiendo del tipo de dispositivo. El problema es que se basa en código XML y se necesita cierto conocimiento de código para su buen manejo.
Compresión de las imágenes
El último paso. Compresión significa, coloquialmente hablando, que vas a “apretujar” los píxeles de la imagen con el fin de que ocupen menos espacio y pese menos. Y la pérdida de ese espacio no afectará a la calidad de la imagen percibida por el ojo humano. En cambio, estamos facilitando enormemente la velocidad de carga. Hay muchas herramientas para este cometido. Las más conocidas son: Tinypng, imagecompressor, compresor.io

Y bueno, ahora sí que sí. Ya tienes las bases para poder optimizar esta parte de tu web. Además, no dudes en usar mis infografías como guía si te lías en algún momento.
Y no te desesperes, esto ha sido la teoría, pero te prometo que es mucho más divertido llevarlo a la práctica. Así que, ¡¿a qué esperas?!



Muy útil Noelia! El tema de las imágenes parece tontería, pero es sumamente importante para que tu web no comience a ir a pedales.
Me guardo consejos, porque al fin y al cabo, mis artículos tienen varias imágenes y no siempre puedo dedicarles tiempo para optimizarlas lo más posible.
Un abrazo y sigue dándole caña al blog, se nota que te mola!
Me gustaMe gusta
Muchas gracias por tus palabras Pablo. Qué gusto ver que lo que escribes sirve para que otros «tomen nota» 😜. Ya verás que una vez afianzas el procedimiento… no te lleva tanto tiempo.
Otro abrazo para ti. Y sí, pronto subiré nuevo contenido.
Nos vemos en la próxima por tu pedazo de Blog 😁
Me gustaMe gusta
Un artículo muy, muy útil. 😉 ¡Cuánta información!
Me gustaMe gusta
¡Gracias, un saludo!
Me gustaMe gusta
Lo comparto, compañera! Qué pedazo de post 😍
Me gustaMe gusta
¡Muchas gracias! Me alegra que te haya gustado, un saludo 😄
Me gustaMe gusta